Login to continue
Don't have an account? Register here.
- YouTube Channel Audit
BigCommerce Mobile Dashboard is an Admin App for Android and iOS Phones, Tablets and iPads. This app allows you to connect to your BigCommerce store on both mobile phones and tablets. You'll be able to get live access to vital store information such as Sales, Revenue, Invoice, and Shipment Information.
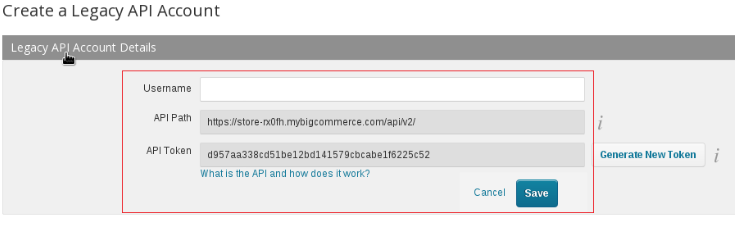
Best of all, there's no need for any coding. You can simply install the app by creating a Legacy API Account in your BigCommerce store. We also provide a helpful guide with screenshot to show how a username, API Path, and API Key can be created.
-
Receive automatic notifications on your mobile phone or tablet, if a purchase is made or certain products are currently out of stock. The notification feature is especially useful during the holiday season to ensure that all your popular products are consistently in stock.
-
Keep track of all vital sales and product metrics in a simple, yet intuitive dashboard in real-time wherever you are.
-
Get detailed information about each aspect of your e-commerce business by tapping the relevant widget. For example, if you want to know your revenue trend, just tap on the revenue widget, and you'll find out the month till date revenue chart.
-
Take a closer look at each order to know who placed the order, what items were purchase within two taps, and more.
-
BigCommerce Mobile Dashboard provides a quick overview of the orders that are pending and which need your immediate attention.
Step 1: Download the Android app from Google Play Store and iOS app from App Store.
Step 2: Login into your BigCommerce admin.
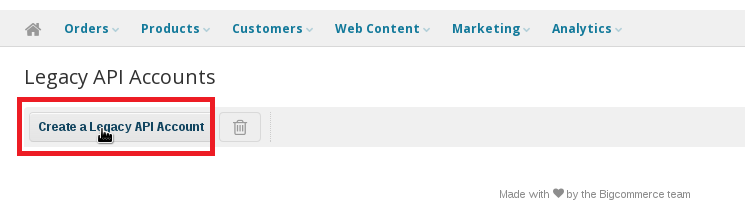
Step 3: Create Legacy API Accounts. To create a Legacy API accounts, follow the steps below.
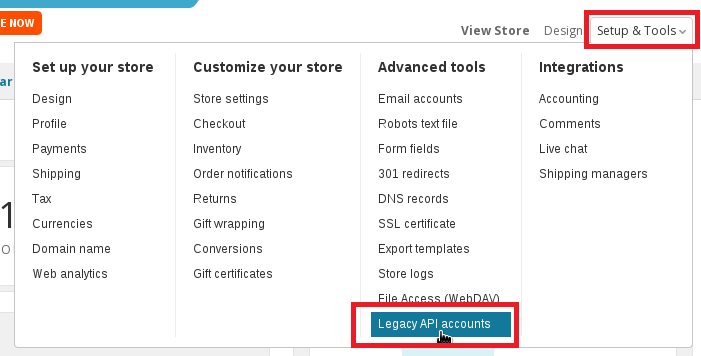
1. In BigCommerce Admin menu, click on 'Setup & Tools'. Select 'Legacy API accounts' from the dropdown.



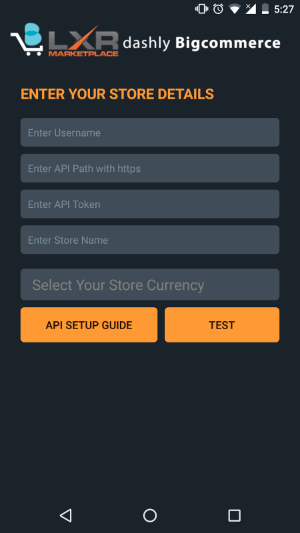
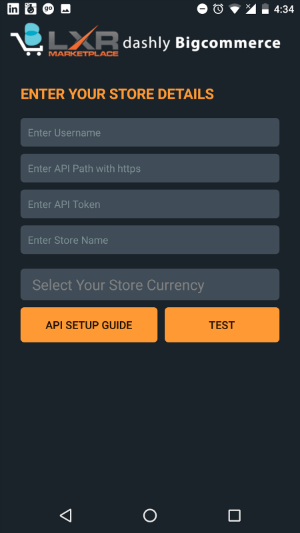
4. Open the App and enter your API username, API Path and API Token along with store details.

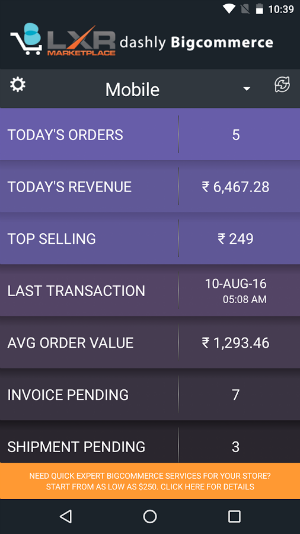
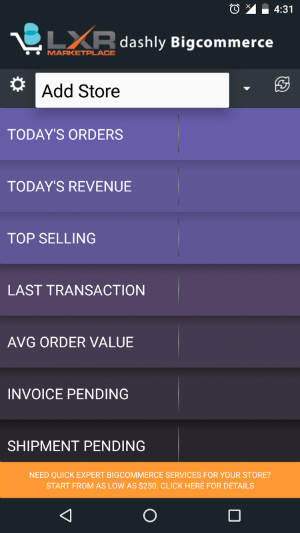
What does the Dashboard contain?
The Dashboard consists of several widgets which provide you the latest snapshots of your store’s order information in an easy to read manner. You can tap on individual widgets to get more data. It also contains the number of orders that are pending invoices or shipments. Description of each widget is given below.

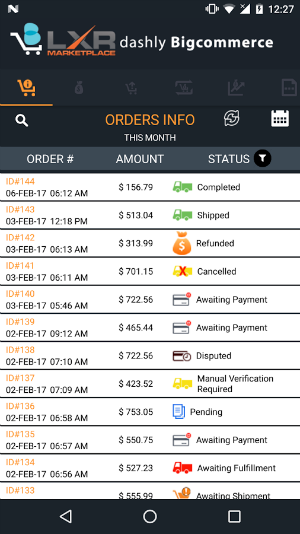
Tapping on this widget leads to the Order Details page. Here you can view all the orders placed on the site along with their statuses. You can also select different date ranges by tapping the calendar icon. Filter the order by selecting the search icon. Tapping on the order will lead to the order details page.
You can filter out the orders through the status of the order ie. Completed, Shipped etc.

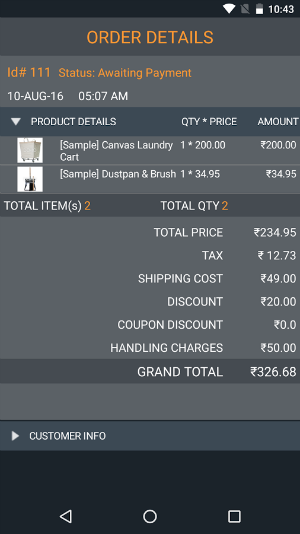
In the order details page you can view the Product and Customer details.

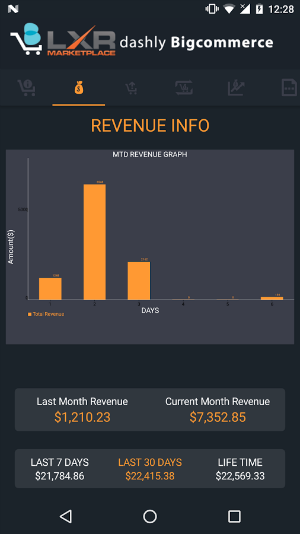
Tapping on this widget leads to the Order Details page. Here you can view the Month Till Date Revenue trend. Also provided are metrics such as revenue for Last 7 days, Last 30 days and Lifetime store revenue and Last Month Revenue and Current Month Revenue.

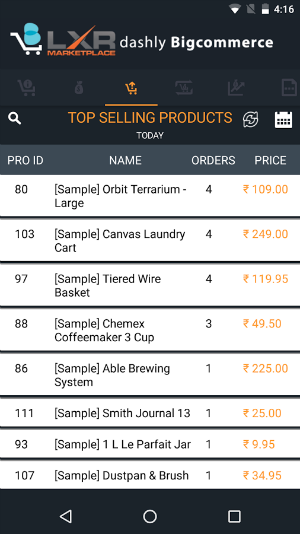
Tapping on this widget displays the list of Top selling products and the number of orders received for each one. You can use the calendar and search buttons to further refine the list. Tapping the product, leads to the product details page where you can find all product attributes.

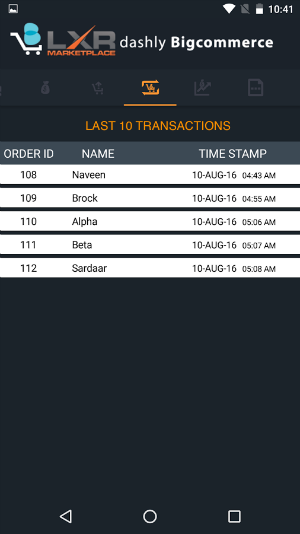
Tapping this widget leads to the list of Last 10 transactions on the website.

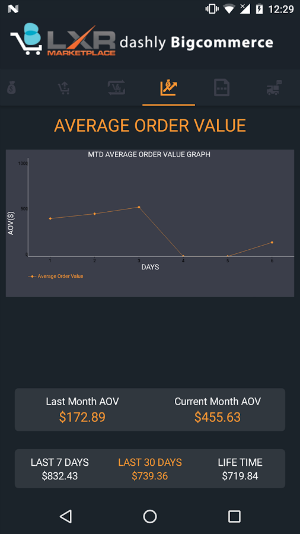
Tapping on this widget leads to the Order Details page. Here you can view the Month AOV trend. Also provided are metrics such as revenue for Last 7 days, Last 30 days and Lifetime store AOV and Last Month AOV and Current Month AOV.

Tapping on it, leads to Invoice Pending List, which shows the list of all orders for whom the invoices are pending.
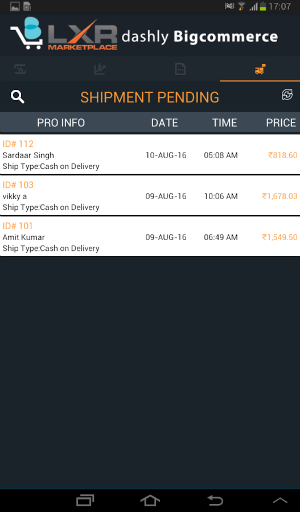
Shipment Pending Widget: Displays the list of orders that are pending shipment.Tapping on it, leads to Shipment Pending List, which shows the list of all orders for whom the shipments are pending.


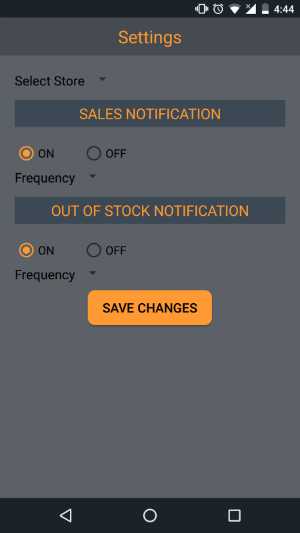
Sales Notification: You can turn on/off the sales notification alerts received on your mobile. You can also set the frequency at which you want to receive the alerts from the Frequency Dropdown.
Out of Stock Notification: You can turn on/off the out of stock notification alerts received on your mobile. You can also set the frequency at which you want to receive the alerts from the Frequency Drop Down.
Add another Store: You can add multiple BigCommerce stores to your Dashly App using this option. Select Add Store option from the drop down icon next to your store name.

Enter your store details and click Test to add the store to your app.

4.2
5
Login to continue
Don't have an account? Register here.
LOCATIONS
Global Headquarters
3 Independence Way, Suite #203,
Princeton, NJ 08540
Call: 609.356.5112
Asia Pacific Office
601, Jain Sadhguru Capital Park,
Image Garden Road,
Madhapur, Hyderabad-500081,
Telangana, India
 Continue with Google
Continue with Google
 Continue with LinkedIn
Continue with LinkedIn













