Login to continue
Don't have an account? Register here.
- YouTube Channel Audit
WooCommerce Mobile Dashboard is a real-time WooCommerce Mobile Dashboard and Admin App for Android and iOS Phones, Tablets and iPads. It lets you connect to your WooCommerce Store and get live access to all vital store information such as Sales, Revenue, Invoice, and Shipment information.
You can also connect with any number of WooCommerce stores from your app. Best of all, there's no need for any coding. Anyone can simply install this app by creating an API Key and inputting it into your WooCommerce store. We also provide a helpful guide with screenshots to show how an API user and role can be created.
-
Keep track of all vital sales and product metrics in a simple, yet intuitive dashboard in real-time wherever you are.
-
Get detailed information about each aspect of your e-commerce business by tapping the relevant widget. For example, if you want to know your revenue trend, just tap on the revenue widget, and you'll see the month till date revenue chart.
-
Take a closer look at each order to know who placed the order, what items were purchased within two taps, and so on.
-
Quick overview of all pending orders that need your attention. As an option, you can simply generate an invoice or process a shipment, or even hold the order, directly from your mobile.
-
Receive automatic notifications on your mobile phone or tablet, if a purchase is made or certain products are currently out of stock. The notification feature is especially useful during the holiday season to ensure that all your popular products are consistently in stock.
-
Ability to add multiple WooCommerce stores targeting different geographies.
Step 1: Download the Android app from Google Play Store and iOS app from App Store.
Step 2: Login to your WooCommerce admin.
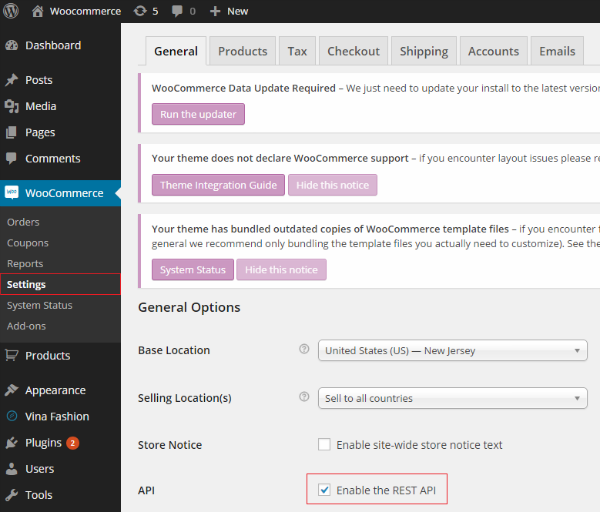
1. In WooCommerce Admin Menu, click on ‘WooCommerce’. Select ‘Settings’. Please enable the 'REST API'.

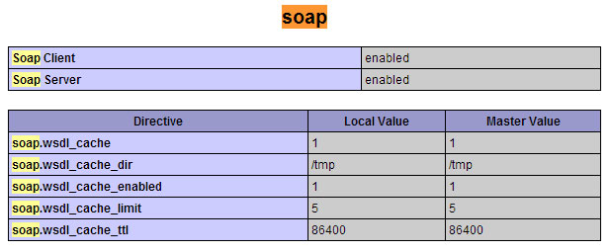
Step 3: ENABLE SOAP API.
1. Locate php.ini in your apache bin folder, i.e Apache/bin/php.ini.
2. Remove the ; from the beginning of extension=php_soap.dll.
3. Restart your Apache Server.

4. Look up your phpinfo(); again check if you see a similar picture to the one above.
Step 4:1. In WooCommerce Admin menu, click on ‘Settings’. Select ‘Permalinks’. Please enable the ‘Post Name’ in ‘Common Settings’.

2. In same ‘Permalinks’ page, under ‘Product permalink base’, first check the option ‘Shop base with category’ and then enable the ‘Custom Base’.

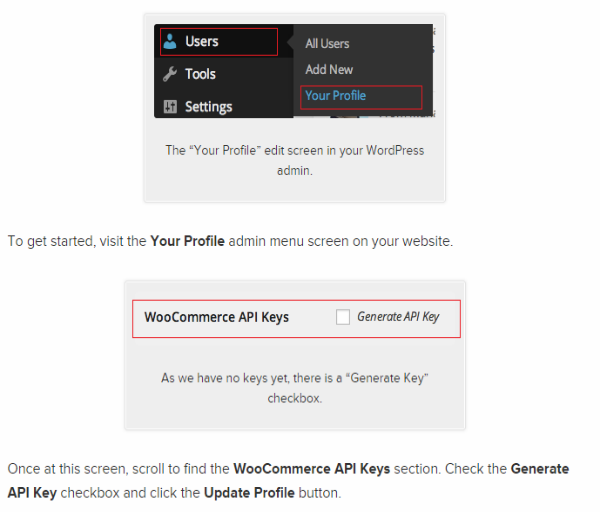
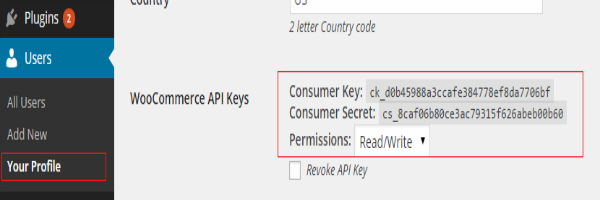
Step 5: In WooCommerce Admin menu, click on ‘Users’. Select ‘Your Profile’. Please enable the ‘Generate API Key’ and click on ‘Update Profile’.


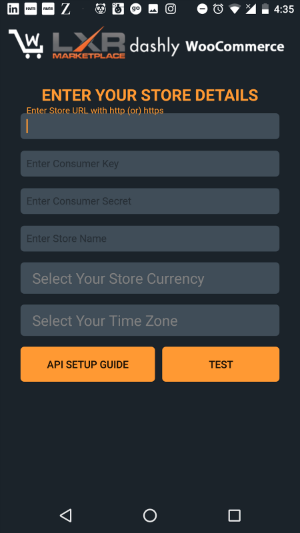
Note: Finally go back and enter StoreURL (Ex: http://www.test.com or http://test.com or www.test.com), Consumer Key and Consumer Secret as what you created in Store. Store name is optional and select your store currency.
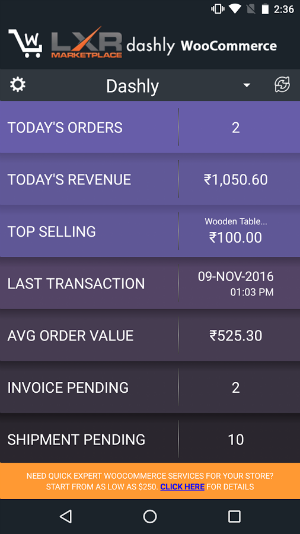
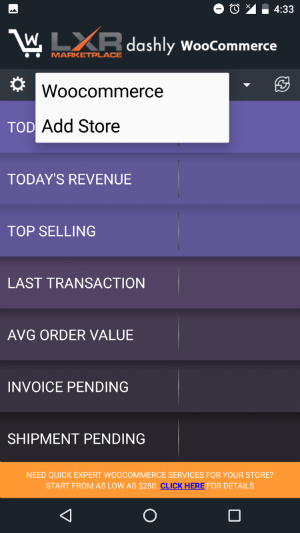
The Dashboard consists of several widgets which provide you the latest snapshots of your store’s order information in an easy to read manner. You can tap on individual widgets to get more data. It also contains the number of orders that are pending invoices or shipments. Description of each widget is given below.

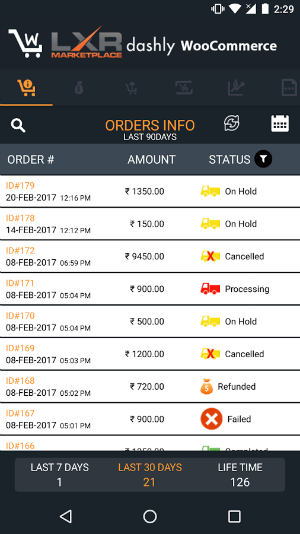
Tapping on this widget leads to the Order Details page. Here you can view all the orders placed on the site along with their statuses. You can also select different date ranges by tapping the calendar icon. Filter the order by selecting the search icon. Tapping on the order will lead to the order details page.
You can filter out the orders through the status of the order ie. Completed, Shipped etc..

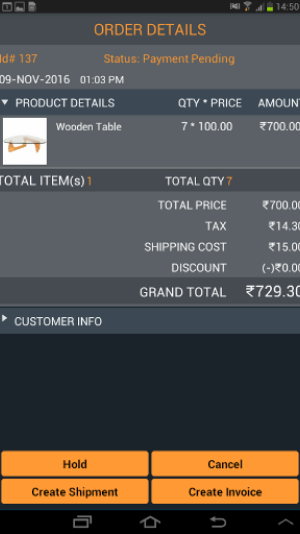
In the order details page you can view the Product and Customer details.

Today's Revenue Widget: Displays total revenue for the day.
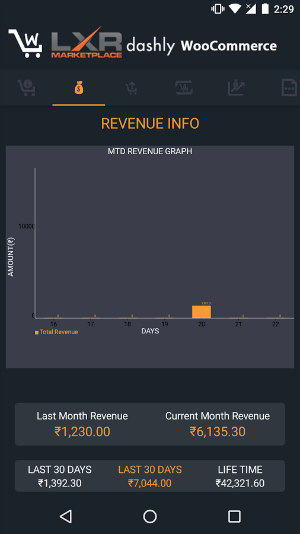
Tapping on this widget leads to the Order Details page. Here you can view the Month Till Date Revenue trend. Also provided are metrics such as revenue for Last 7 days, Last 30 days and Lifetime store revenue and Last Month Revenue and Current Month Revenue.

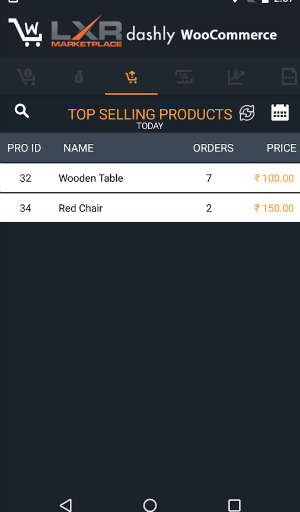
Top Selling Widget: Displays the current day’s Top Selling Product price.
Tapping on this widget displays the list of Top selling products and the number of orders received for each one. You can use the calendar and search buttons to further refine the list. Tapping the product, leads to the product details page where you can find all product attributes.

Last Transaction Widget: Displays the timestamp of the most recent order.
Tapping this widget leads to the list of Last 10 transactions on the website.

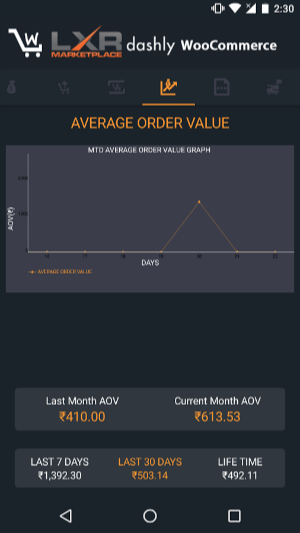
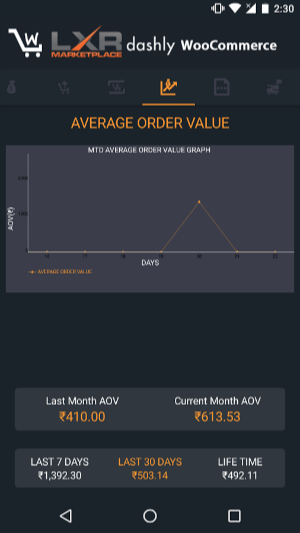
Average Order Value Widget: Displays the Average Order Value of the products sold today.
Tapping on this widget leads to the Order Details page. Here you can view the Month AOV trend. Also provided are metrics such as revenue for Last 7 days, Last 30 days and Lifetime store AOV and Last Month AOV and Current Month AOV.

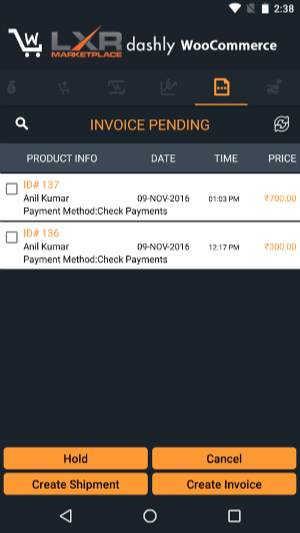
Invoice Pending Widget: Displays the list of orders that are pending invoice.
Tapping on it, leads to Invoice Pending List, which shows the list of all orders for whom the invoices are pending.

Shipment Pending Widget: Displays the list of orders that are pending shipment.
Tapping on it, leads to Shipment Pending List, which shows the list of all orders for whom the shipments are pending.

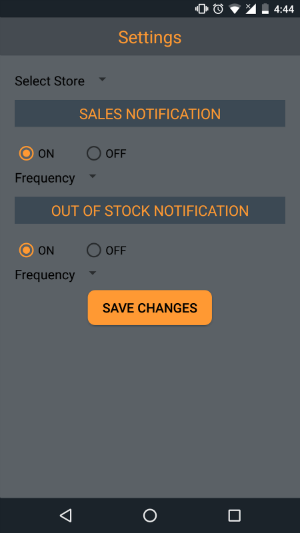
Settings: You can change the settings of your store by tapping on the Settings (Gear) icon.
Tapping it leads to the Settings Page.
Sales Notification: You can turn on/off the sales notification alerts received on your mobile. You can also set the frequency at which you want to receive the alerts from the Frequency Drop Down.Out of Stock Notification: You can turn on/off the out of stock notification alerts received on your mobile. You can also set the frequency at which you want to receive the alerts from the Frequency Drop Down.

Add another Store: You can add multiple WooCommerce stores to your Dashly App using this option. Select Add Store option from the drop down icon next to your store name.

Enter your store details and click Test to add the store to your app

3.0
5
LOCATIONS
Global Headquarters
3 Independence Way, Suite #203,
Princeton, NJ 08540
Call: 609.356.5112
Asia Pacific Office
601, Jain Sadhguru Capital Park,
Image Garden Road,
Madhapur, Hyderabad-500081,
Telangana, India
 Continue with Google
Continue with Google
 Continue with LinkedIn
Continue with LinkedIn













